สร้างผลลัพท์ที่น่าประทับใจด้วย Eco Systems ของ Line ให้เข้ากับลูกค้าเพื่อสร้างยอดขายและความง่ายในการเข้าถึงข้อมูล
by anantachaI (ลุงอ้วน)

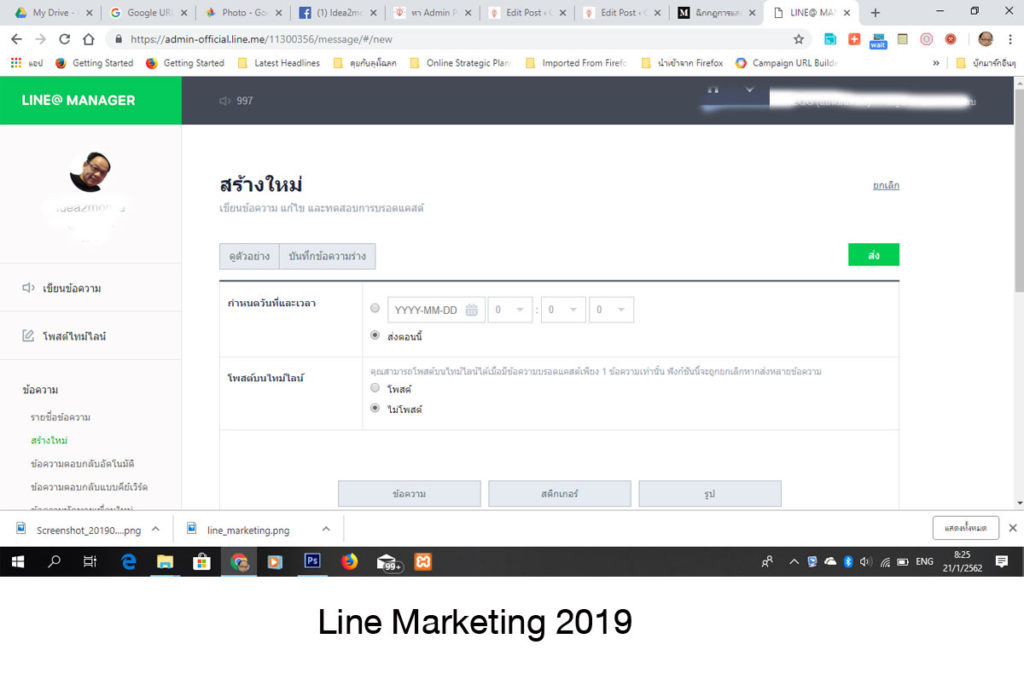
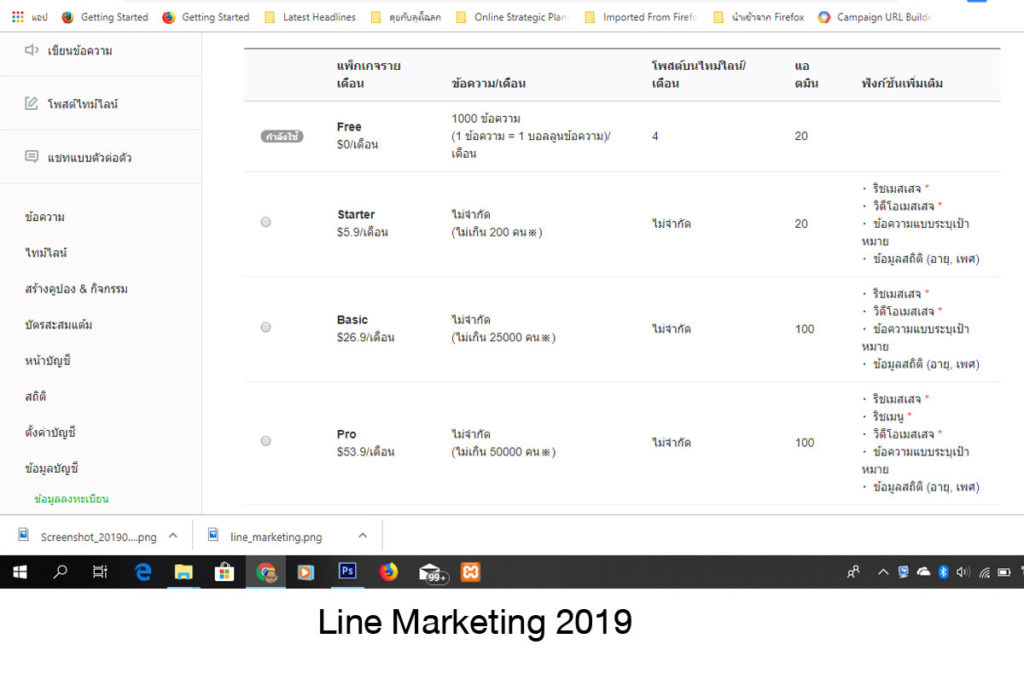
จากเครื่องมือเดิม ๆ ที่ทาง Line@ มีมาให้ใช้พร้อมแพ็กเก็จค่าใช้จ่ายที่ส่งข้อความให้ทางลูกค้ามีให้ใช้ประมาณนึง ซึ่งเป็นการส่งเพียงข้อความ และ รูปภาพ เหมือนหลาย ๆ account Line@ บริษัทในประเทศไทยได้ใช้กัน


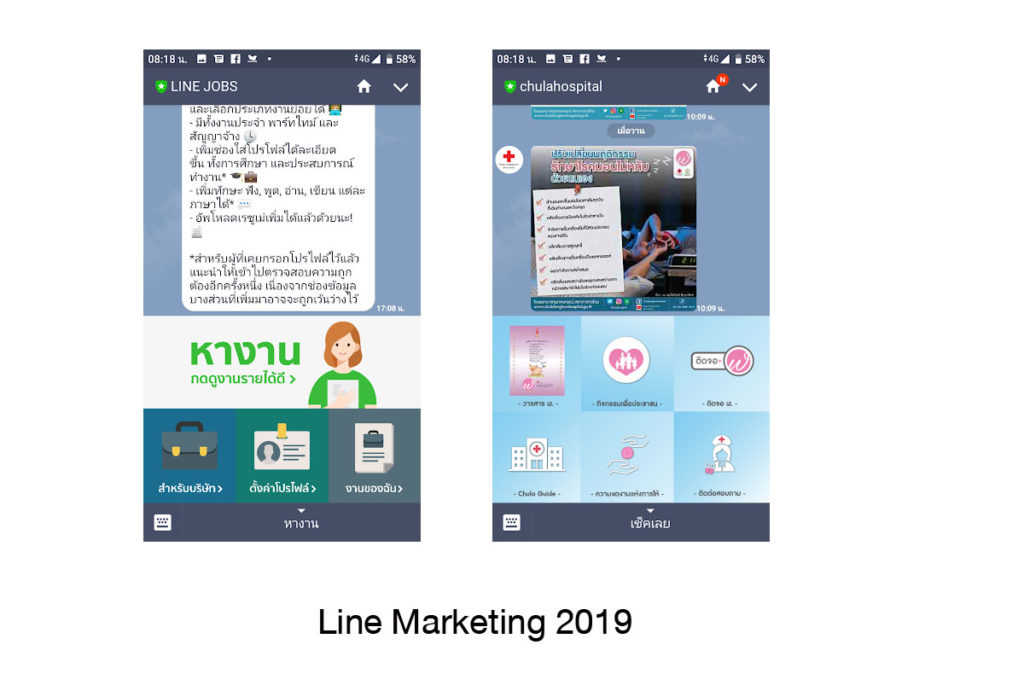
แต่หลังจากได้ศึกษาข้อมูลเพิ่มเติมจาก Line Developer Thailand ปลายปี 2018 เรื่่อง ฉีกกฏการแสดงผลข้อความด้วย Flex Message API และ แนวทางของ Line ในการใช้ Eco Systems ที่คิดว่าในปี 2019 น่าจะเห็นหรือการปรับตัวให้มาใช้กับลูกค้ามากขึ้น ซึ่งตอนนี้เท่าที่เห็นจะเป็นการใช้ ริช Menu ที่เพิ่ม Menu ในการอำนวยความสะดวกในการเข้าถึงข้อมูลเหมือน Page ประมาณข้างล่างนี้

แต่ด้วยการส่งข้อความ Message แบบเดิม ที่คิดว่าไม่น่าจะดึงดูดใจลูกค้า และ คิดว่าส่วนใหญ่่จะไม่อ่านหรือปิด Block ไป หรือการขอข้อมูลเพิ่มเติม ต้องรอ Admin มาตอบก็เลยคิดว่าการส่งข้อความใน Line@ แบบใหม่ด้วย Flex Message น่าจะตอบโจทย์การทำการตลาดเป็นอย่างมากในปี 2019

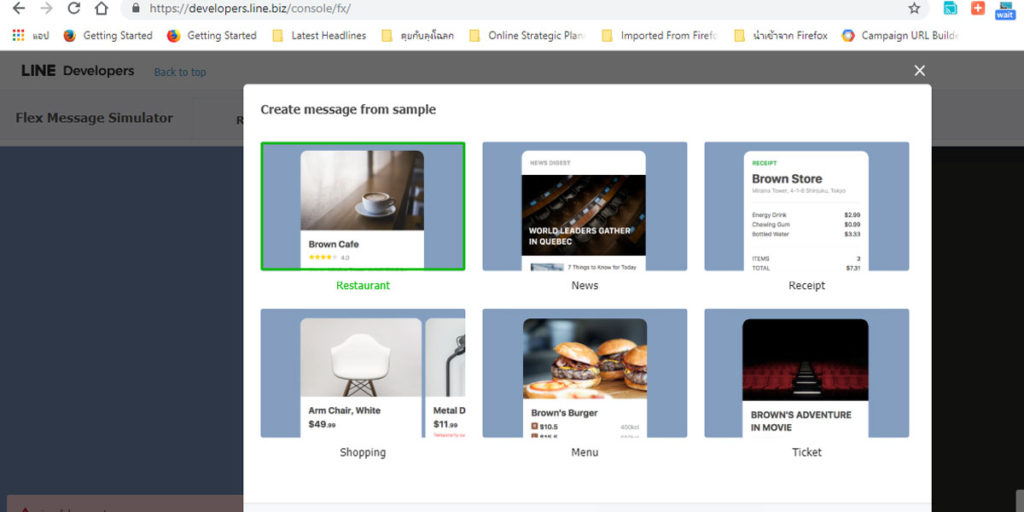
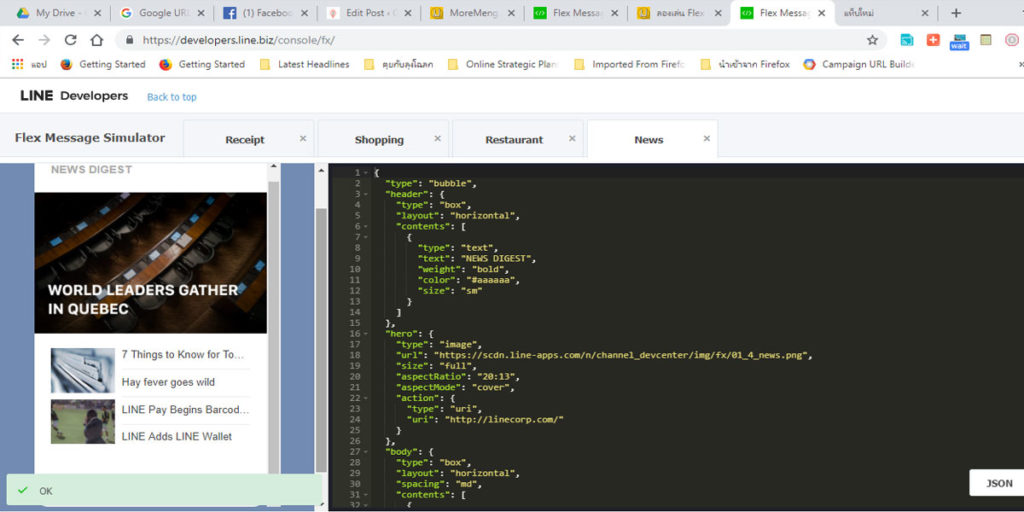
การส่งข้อความด้วย Flex Message ผ่านช่องทาง Line@ มันยึดหยุ่นกว่า การส่งข้อความแบบเดิมมาก ส่วนตัวชอบนะ โดยเอาตัวอย่างที่มีมาให้ทดลองใช้เช่นการส่งข้อความด้วย Carousel Ads และ การส่งข้อความแบบ News เลยเอามาทดลองในการใช้งาน และคิดว่ามันน่าจะมีประโยชน์จริง ๆ
สามารถเข้าไปเล่น Line Flex Message Simulator ได้ที่ https://developers.line.biz/console/fx/
เบื้องต้นลองสร้าง Line@อีก account ชื่อ ลอง Sample ชื่อ Line@แมวที่เลี้ยง เป็น Account Name แล้วกัน ชื่อออกัส โดยใช้ระบบหลังบ้านของทาง Line + Server ของ herokuapp.com โดยทำเป็น API เชื่อมโดยตรงเป็น BOT โดยใช้ Script Line Bot จาก Github และ ได้ทำการ fork มาเรียบร้อย โดยทำการใช้ Webhook เพื่อ GetID ตัวเอง และ IDGroup และ จัดส่งด้วย Postman รายละเอียดในการจัดทำค่อนข้างจะ Technical นิดนึงแต่ทำตามได้ไม่ยาก ลองศึกษาจาก Blog นี้ก็ได้
สำหรับคนที่สนใจจะพัฒนาทางด้าน Line@ กับ API ตัวนี้ศึกษาเพิ่มเติมได้ด้วยตนเองได้ที่ https://moremeng.in.th
Pain Point เราจะหาทางส่งข้อความที่มากกว่าข้อความ ในเชิง Marketing และ การสื่อสารในองค์กร กรณีเป็นการใช้ Group Line พูดคุยกัน และ แก้ปัญหาให้ Block น้อยลง หรือ สร้างความน่าสนใจมากขึ้นสำหรับข้อความที่ส่งออกไป
สมมุติฐานในการตอบโจทย์ Pain Point คือ
1.เครื่องมือ (Tool) เราจะใช้ช่องทางการส่งด้วย Flex Message ในช่องทาง Line@ โดยสร้างจาก Developer ของ Line โดยใช้ Feature และ Function ซึ่งจะใช้ตัว LIFF (Line Font-end Framework) การใช้ Webpage ด้วย HTML5/CSS ในการสื่อสารเน้นง่าย และไม่ต้องออกจาก Application Line@ ให้ Users มีอาการต้องเปิดหลาย Website
2. ข้อความ Content ประกอบไปด้วย รูปภาพ ต้องน่าสนใจ โดยต้องตอบโจทย์ Users “What / Where / When/ Why/how” ซึ่งต้องให้เกิดอยากที่จะค้นหาเพิ่มเติม และ มีความสามารถคือ ให้ Account Line@ มัน Friendly มากขึ้นคือ สามารถให้ Account นี้ไป Join ใน Group เพื่อนได้ด้วยคือให้เพื่อน นำเข้า Group ไปได้
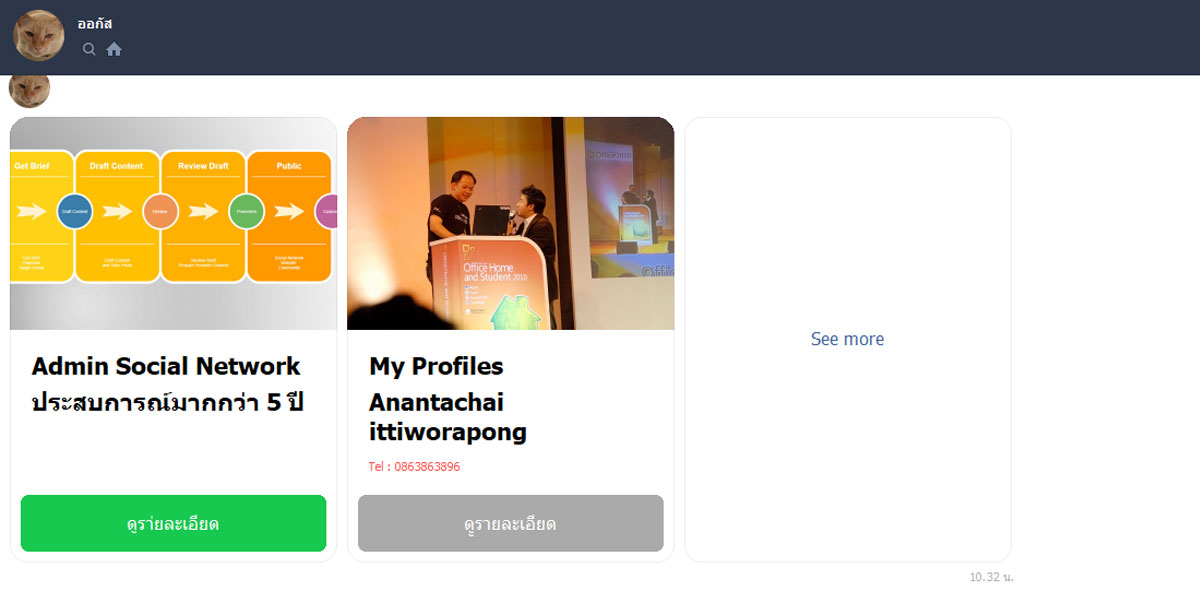
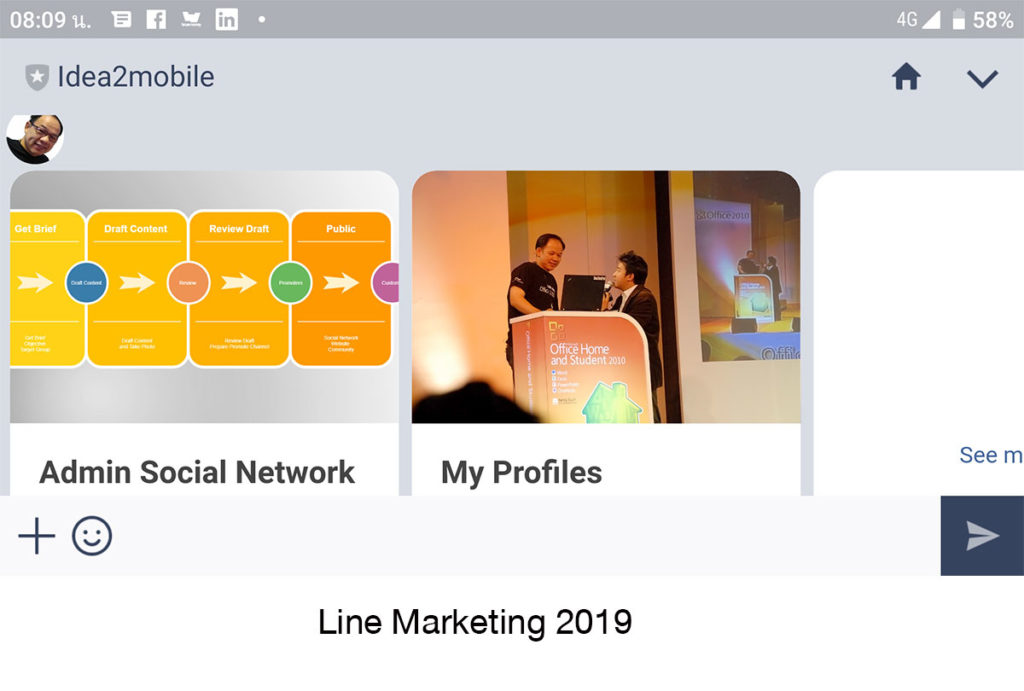
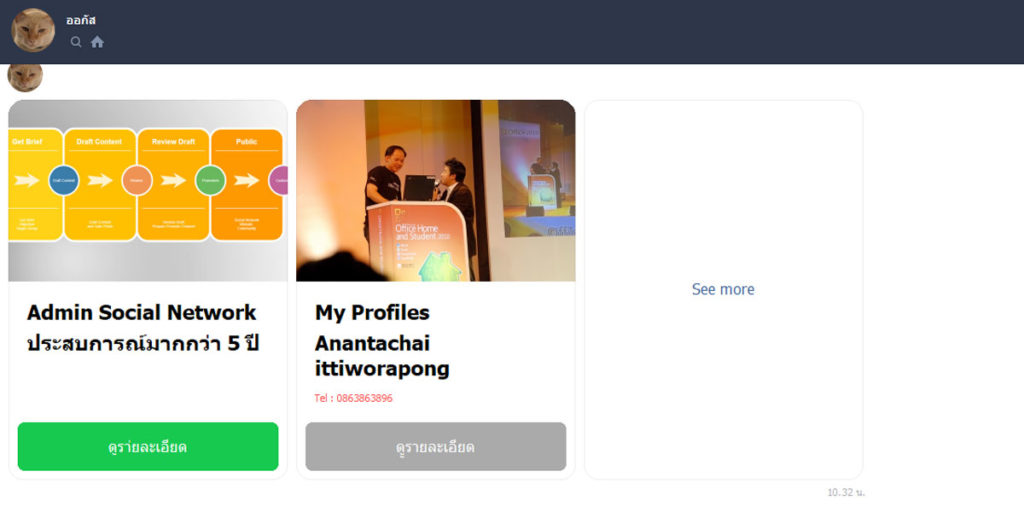
- ข้อความแรก บล๊อกแรก ของ Carousal เป็น สินค้าแนะนำ
- ข้อความที่สอง บล๊อกที่สอง ของ Carousal เป็น สินค้า โปรโมชั่น
- ข้อความที่สาม บล๊อกที่สามของ Carousal เป็น สอบถามข้อมูลเพิ่มเติม หรือ อื่น ๆก็ได้

หลังจากส่งข้อความและ ในความคิดเห็นส่วนตัวชอบนะ คือ ใน 1 Message มีมากกว่า 3 ข้อความ Users ที่สนใจข้อความไหน ก็ Read More ต่อได้เลย
ตัวอย่างที่สองที่ชอบในการส่ง แบบ News หรือ Blog ข่าวสาร คือการส่งข้อความเป็น Header แรกเหมือนพาดหัวข่าว ส่วน Thumbnail ต่อมาคือ หัวข้อที่เคย Post แล้วก็ไล่ลำดับถัดมา
บางทีมันเหมาะ แก่การแจ้งข่าวสาร เนื้อหา ที่น่าสนใจ เช่น ถ้าเราทำงานในองค์กร และเป็น Group ที่มี Line Group แจ้ง Header แรก Update ข่าวในองค์กร สินค้าเรา ม้นเหมาะมากสำหรับสื่อสารองค์กร ที่มากกว่า Email ที่แจ้งกัน คิดว่าช่องทางนี้ง่ายและรวดเร็วกว่า


ประยุกต์การใช้งานจริง และ การใช้ LIFF (Line Fontend Framework)
เมื่อทำการกด Link ใน Line Message ข้อความที่ต้องการดูเพิ่มเติม ก็จะมีการขึ้นมาในหน้าจอได้เลย แต่จะแสดงเฉพาะใน Smartphone เท่านั้น โดยจะใช้งานร่วมกันกับ ริชเมนู
การสร้างริชเมนู ก็ทำให้เกิดความน่าสนใจในการเพิ่มทางเลือกในการเข้ามาค้นหาข้อมูลเพิ่มเติม โดยสามารถทำผ่านระบบหลังบ้านของ Line@ จะเห็นได้ว่ามีประโยชน์อย่างมากในการสร้างการส่งข้อความแบบเดิมไปเป็นแบบใหม่และความความประทับใจกับผู้รับข้อความ อาจจะช่วยลดการ Block หรือข้อความน่าเบื่อออกไปได้
บทสรุปสำหรับการทดสอบในครั้งนี้
- ยังมีปัญหาของ account line@ ที่สร้างจาก account developer ไม่สามารถส่งข้อความแบบ 1 ต่อ 1 ได้ และไม่สามารถซื้อข้อความในการส่งเพิ่มเติมจาก Line@ ได้ซึ่งเท่ากับว่าต้องผูกกับระบบ BOT ทั้งหมด
- วิธีการทำตามจาก Website ค่อนข้างจะ GEEK งมอยู่หลายวันเหมือนกันกว่าจะเข้าใจจริง ๆมีอะไรหลายอย่างให้เรียนรู้อีกมาก แต่ทุกอย่างต้องใช้เวลา
- ถ้าทำได้แล้วจะเห็นประโยชน์จากการใช้ Line@เป็นอย่างมาก
ปล. อยากจะหาบริษัท หรือ องค์กรไหน เปิดรับการทำ Marketing เชิง Analytics และ มีชั้นเชิงในการเขียน Contents + แนวคิดใหม่ ๆ ในการประยุกต์ปรับตัวไปกับกลุ่มลูกค้าใหม่ ๆ ฝาก ==> Resume ไว้พิจารณานิดนึง
[gs-fb-comments]